hi there, a lot of times it's required for one user in the workflow to choose some users as the participants for the next step or for example a manager chooses a certain member or user to be responsible for a certain step by assigning this step to a workflow group and putting users inside this group
the old way was to collect users in a property and then assign the users to the workflow group inside of the process designer, with this new trick you can assign users from the case manager UI in any step and modify the list of users and groups inside the workflow group at any step
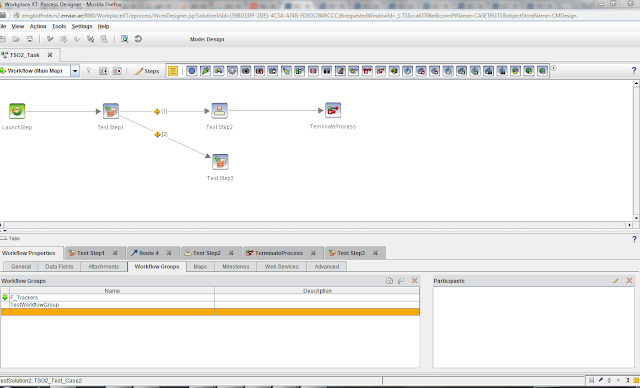
first step i will show you the workflow used for the testing:
in Test Step 1 we will assign some users to a workflow group called Test workflow group and then when we complete the step , a new step called Test Step 2 will be available for all users who are participants in Test Workflow Group
so in Test Step 1 we need to expose the workflow group as a parameter to the step so we can edit it
save the workflow and then create a new properties layout view
deploy the solution and test, the result will be as follows
add any users to the workflow group and complete the step , you will see that the users added to the workflow group got a new step in their personal inbasket with name : Test Step 2
that's it and thanks :)
the old way was to collect users in a property and then assign the users to the workflow group inside of the process designer, with this new trick you can assign users from the case manager UI in any step and modify the list of users and groups inside the workflow group at any step
first step i will show you the workflow used for the testing:
so in Test Step 1 we need to expose the workflow group as a parameter to the step so we can edit it
save the workflow and then create a new properties layout view
- insert a run time only property , choose it as a workflow field property
- put the name of the workflow group which in our case is TestWorkflowGroup
- choose the type of property to be workflow group
- insert all other options you want and save the view , use the view in a workdetails page and assign this page to be the Step Processor for "Test Step 1"
deploy the solution and test, the result will be as follows
add any users to the workflow group and complete the step , you will see that the users added to the workflow group got a new step in their personal inbasket with name : Test Step 2
that's it and thanks :)